Web Application Of Student Day-To-Day Lives Using Figma
If you want to be successful in your assignments and improve your grades, use our assignment sample at Native Assignment Help. Our team of proficient assignment help is knowledgeable and experienced enough to produce outstanding papers that meet academic standards. Thus, come together with us at Native Assignment Help for sure success in everything.
Introduction: Web Application Of Student Day-To-Day Lives Using Figma
The project is about building a single-page web application using Figma for students’ day-to-day lives. The project's main aim is to create a single-page application that will help the student manage time and grab all facilities at a time in a web application. Today student has faced a lot of challenges to keep intact in the competition. They have to maintain their responsibility in the academic field as well as maintain a work-life balance. To overcome this problem and provide a solution a prototype of a web application for the student’s day-to-day lives which is suitable for the Solent University students has been made. The project follows some structure. First, the methodology has been discussed. In this part, the collecting requirement has been mentioned for the proposed systems and the steps for applying these methods, and the principle for the design depth analysis. After that, the ethics and the discussion, and the result have been evaluated for this application. Various facilities such as a classroom, calendar, note-taking facility, video conferencing meeting, and study forum have been implemented in this single-page application that will help the students. The whole prototype of the project is made using the Figma software.
Methods/Methodology
Overarching Methodology
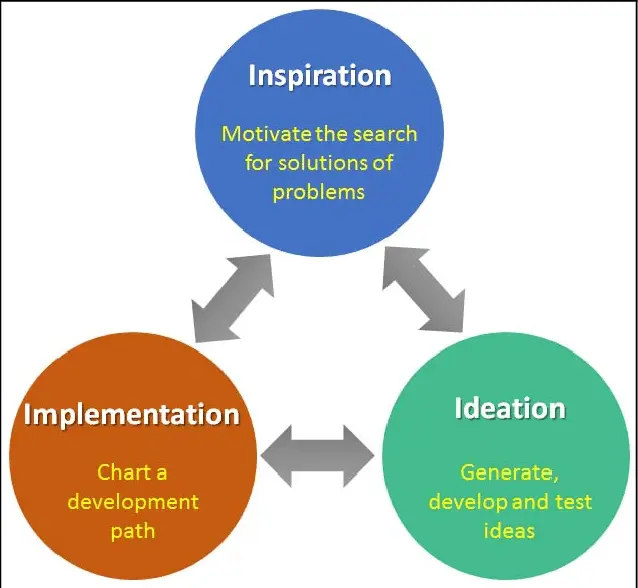
Design Thinking is a human-centered approach to problem-solving that places an emphasis on comprehending the requirements of users, coming up with creative concepts, and creating prototypes to test and refine solutions. While applying Configuration Thinking to the improvement of a web application for understudies' everyday lives, the venture follows a five-stage process: Test, define, conceptualize, and empathize The stages stage for web application involving Figma as the planning apparatus have been talked about here. The first step should be completed.

Figure 1: Design Thinking method
Make another task in Figma and set the material size for your web application. Lead client research, like meetings or overviews, to grasp the necessities, objectives, and trouble spots of understudies in their everyday lives has been finished. Figma's highlights to report and share research discoveries, including client personas, client stories, and key experiences have been utilized. In view of the examination, recognizable proof of the particular issues or potential open necessary doors to address with the web application has been executed. After that, the conversion process for creating the prototype web application in Figma has been completed. Likewise, the testing has been finished on this model (Staiano et al. 2022). Sharing the made Figma model with likely clients, partners, or ease-of-use analyzers to accumulate input and bits of knowledge ought to be finished. To get specific feedback on various aspects of the web application, it is necessary to define the commenting and annotation features of Figma. It is fundamental to Emphasize on the plan in light of the criticism got, making essential upgrades and refinements to your model. This iterative methodology will assist with making a client-focused web application that really addresses the necessities and trouble spots of understudies' everyday lives.
Methods
There has been so much analysis such as quantitive analysis, qualitative analysis, and mixed analysis In this project, qualitative analysis has been done. Also, the primary analysis is done before the secondary analysis. Otherwise, it will be difficult for the project to proceed with the secondary analysis without the primary analysis. In this section, various approaches such as interviews, and surveys are done to understand the actual problem. The conclusion and interpretation of this interview have been mentioned here. A lot of the time is spent on free review, however, their timetable frequently turns out to be driven by coursework, as these are typically the main finish times they have all through the educating period. This causes students to abandon other responsibilities, such as attending lectures or tutorials. In order to continue working on their coursework, some students will even give up their sleep. Thus, when the adjustment time shows up, they are not ready for tests and feel the drain to get up to speed in a couple of days, as referenced by the accomplished individual coach.

Figure 2: Quantitative Research method
Concerned about the potential impact all of this could have on the mental health of students was expressed by both staff members interviewed (Liyanage and Jayarathne 2021). They explained that students not only have to perform well on assignments and exams, but they also have to maintain a social life and a healthy lifestyle by eating well, exercising, and getting enough sleep. They might feel very dazed as a result of this. The personal tutor says that this can make students think that the best instant solution is to ignore things they think aren't important, like cooking a healthy meal, working out, or getting enough sleep. The student's mental health may suffer significantly as a result of this behavior. Furthermore, deferment is a problem that affects everyone, not just students. All understudies talked with expressed that they procrastinated, the majority of them by investing energy in web-based entertainment or the Web overall A few understudies beyond Informatics will totally switch off the entirety of their gadgets or impair their Web application. Nonetheless, Informatics replacements can't turn to this strategy, as they frequently need Web access and some sort of gadget to finish their work, which might possibly build the time they spend occupied as divergent to working.
Ethics
A number of factors need to be taken into consideration when considering the ethics of a web application that is used in the day-to-day lives of students, particularly one that was created using tools like Figma. It is necessary to maintain some aspects. Respecting students' privacy and safeguarding their personal information is essential. Check to see that the application only collects the necessary data and complies with applicable data protection laws. Utilize suitable safety efforts to defend client information from unapproved access or abuse. Before obtaining students' informed consent or using their personal information for anything other than the application's functionality, Obviously impart the information assortment rehearses, how the information will be utilized, and give choices to quitting or erasing their information. Focus on the students' requirements and interests (Furtado et al. 2023). Include them in the design process, collect their input, and iteratively refine it based on it. To create a user-friendly and inclusive experience, take into account different user perspectives. Create the application in a way that it is usable by all students, even those with disabilities. To guarantee equal access and usability for all users, regardless of their abilities, adhere to established accessibility guidelines. Give clear data about the application's motivation, usefulness, and constraints.
Be accountable for any errors, bugs, or shortcomings, and be open about the process by which decisions are made. The foundation ought to be finished for channels for client criticism, address concerns quickly, and make fitting moves to amend any issues. It ought to be guaranteed that the application offers certified instructive benefits and lines up with educational objectives. It should help students learn, encourage critical thinking, and improve their education as a whole. It is essential to avoid developing applications that encourage unethical behavior, cheating, or plagiarism. It would be aware of the possibility of biases in the design and functionality of the application. It requirements to guarantee that the application oppresses no specific gathering in light of elements like orientation, race, religion, or financial foundation. Conduct regular audits of the application to find and eliminate any potential biases.The web developer must adhere to these only.
Discussion and Results
One of the main challenges students face while studying at university is managing an unstructured schedule, according to the findings. This section aims to answer the question of how an Informatics student's daily schedule looks and whether it changes over the weekend or during the revision period. The methodology has been used to examine the interpretation. The schedules of each student were very different: Some of them worked part-time, the majority were involved in organizations or activities, and one of them gave lectures on a different campus. Nonetheless, there were sure angles in their timetable that held a few likenesses. During correction weeks, their timetable again doesn't change that much (Huang et al. 2023). The methodology also stated that, if the dates permitted, students would devote the last few days before an exam to that subject. Students would schedule their revisions more strictly.
Nearly all students used the following methods to analyze it: Google, Trello, Outlook Calendar, a paper planner, and the Notes app Students prefer to be adaptable and include buffers in their plans so that they can stick to their own plans. They found the prioritizing of tasks to be very helpful, and another student stated that motivation was very important (Rozanova et al. 2019). The students also set alarms, which they used to wake up to or remind themselves of important tasks. Likewise, understudies utilized a Gantt graph for their coursework cutoff times. The understudies had a major plan for the day with everything they expected to do all through the semester, with dates close to each errand. The understudies involved no techniques or apparatuses for using time productively. Also, something they are they used various types of video conferencing calls for their studies. Also, students need various study forums as per their study requirements. Video conferencing also helps their study for the group study.
Steps prioritization is one of the most crucial time management strategies, according to the methodology, which led to the selection of some features for the webpage. Research also backs up this assertion. It should be possible for the student to prioritize particular tasks (Proper et al. 2022). Errands can then be recorded and arranged by significance. According to a methodology analysis, students liked to group tasks by course, theme, or activity. The student would be able to keep track of their assignments and find what they need to do with this feature. For students, it would be critical to have the option to add assignments rapidly, with the goal that they remember what they need to do. This should be possible by permitting the understudies to add an errand by just picking its title and no different subtleties. According to all the requirements, a single web page application has been discussed in the result and analysis.
Prototype
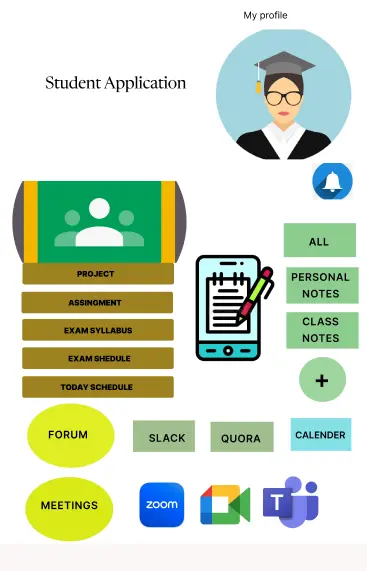
The single-page web application has been created for the student day-to-day lives. At the top of the right side of the prototype of the web application, it has displayed my profile for the particular student application. And the web application shows the heading student application. On the web page, the picture of the student has been displayed. Also, the classroom has been implemented on this web page (Pereira et al. 2019). In the classroom section of the web application, some features have been implemented for the classroom such as projects, assignments, exam syllabus, exam routine, and today's schedules. Clicking on the button it will open up other linked web pages related to the features. The project button opens the project list signed by the teachers. The assignment button would be linked to the assignment web page which provides the list of the assignment provided to the students.

Figure 3: Web application using Figma
The exam syllabus and exam schedule would open the web page where the syllabus of the exam must be provided and clicking on the exam schedule button open up the web page where the table of the scheduled exam would provide by the teacher. Also on the web page, a notification icon has been provided. Clicking on the notification button will open the dialog box where all the notification has been provided by the classroom. Also, this prototype of the webpage using Figma provides features for taking notes for the student. For that, the web page shows the note-taking icon. in that 4 buttons have been implemented such as all, personal notes, class notes, and + notes. The All button displayed all notes written by the students. The personal notes button displays the personal notes written by the students. The class notes button displays the class notes written by the students. The “+” button is implemented for writing new notes for the students. Also, the calendar feature has been added to this webpage. Most understudies utilized a schedule of some sort, either in application structure or on paper, to deal with their time. A few understudies utilized the Standpoint calendar in light of the fact that their contact hours are transferred and refreshed naturally, which makes it simpler for them to keep steady over their college plans. A few understudies utilized Google Schedule albeit a few understudies involved it in blending with different devices (Jensen and Nordberg, 2023). a few understudies utilized Google Schedule along with MyStudyLife, as MyS-4.7. studyLife is scholastically engaged and they didn't feel like they could involve MyStudyLife for ordinary occasions and tasks. It would be valuable to have the application track how much time understudies spend on each study meeting or dealing with coursework.
This has been suggested as a way to control how much time they spend working on a particular assignment or putting things off. The calendar features will support all of this which has been implemented in the prototype. The features of the study forum have been implemented in this single-page web application. Also, slack and Quora have been implemented for the student. If the students click on the specific study forum that specific study forum has been opened (Rainey et al. 2023). Also, the students can add the new forum as per their requirements. Also, the web application has a feature for the video conferencing call. In the video conferencing section, zoom, google Meet, and Microsoft Team has been added for the students. It will be helpful for their online studies with the teachers and also helpful for the group studies with their batch mates.A few students mentioned that they liked the way tasks were grouped by activity, course, or theme. Such a technology would permit the understudy to keep their undertakings coordinated and it would be more straightforward for them to find what they need to do. To support this, this video conferencing app has been added to this web application. Also, the various feature could be added to this prototype from which the students could be benefited.
Conclusion
The project is about building the prototype of the web application for the students day to day lives using Figma. In this project, the dt methodology has been discussed. The methodology is used here is decision thinking. In this method the five steps have been discussed has here such as Test, define, conceptualize, and empathize. Also, the ethics of creating the web application has been discussed here. Also in the discussion and result part , the objectives of the problem have been discussed here. In the prototype section, the prototype has been discussed for the web application. Various features have been implemented in the web page such as a calendar , classroom features, study forum, vide conferencing features, opening the study forum, etc. Also, the application of the note-taking app has been implemented in the web application. It helps the student benefit from all this. The whole project is implemented using Figma.
Reference List
Journals
Staiano, F., 2022. Designing and Prototyping Interfaces with Figma: Learn essential UX/UI design principles by creating interactive prototypes for mobile, tablet, and desktop. Packt Publishing Ltd.
Liyanage, A.N., Jayarathne, W.D., Siriwardana, S. and Reyal, S., 2021, October. ScheduleME-Smart Digital Personal Assistant for Automatic Priority Based Task Scheduling and Time Management. In 2021 2nd Global Conference for Advancement in Technology (GCAT) (pp. 1-6). IEEE.
Furtado, L.S., Moura, G., Vasconcelos, D.J., Fernandes, G.S., Cruz, L.A., Magalhães, R.P. and da Silva, T.L.C., 2023. An analytical citizen relation management system (CZRM) for social vulnerability mapping and policy recommendation in Brazil. Decision Support Systems, p.113995.
Huang, T., Ke, T., Lin, Y., Shi, F. and Zhang, X., 2023, April. Green Home: A Reflection on the Relationship between Human and Furniture. In Extended Abstracts of the 2023 CHI Conference on Human Factors in Computing Systems (pp. 1-5).Rozanova, K., 2021. Native App UX with a Social Design Emphasis.
Rozanova, K., 2021. Native App UX with a Social Design Emphasis.
Fernandes, P., Bremgartner, V., Venâncio, G.A. and Rivero, L., 2021. An Experience Report on the Adaptation of a Face-to-Face Discipline to the Virtual Context in Times of Covid-19 Pandemic. In ICERI2021 Proceedings (pp. 8308-8314). IATED.
Proper, S. and Nedar, V., 2022. Exploring Human-Centered AI: Designing The User Interface for an Autonomous Last Mile Delivery Robot.
Pereira, R.A.G., 2019. Mobile application software development (Doctoral dissertation).
Jensen, F.H., Nordberg, O.E., Opel, A. and Nyre, L., 2023, March. Students Take Charge of Climate Communication. In MultiMedia Modeling: 29th International Conference, MMM 2023, Bergen, Norway, January 9–12, 2023, Proceedings, Part II (pp. 729-735). Cham: Springer Nature Switzerland.
Rainey, I., 2023. Bridge: A Thoughtful Workflow.
Jain, H., Sharma, S., Arora, P. and Kumar, K., 2021. Howsort: Algorithm Visualizer Application. Available at SSRN 3849936.
Jain, H., Sharma, S., Arora, P. and Kumar, K., 2021. Howsort: Algorithm Visualizer Application. Available at SSRN 3849936.
Ghosh, S. and Coppola, S., 2022, September. Reflecting on Hybrid Learning in Studio-based Courses: Complications and Effectiveness during the Pandemic and Beyond. In Proceedings of the Human Factors and Ergonomics Society Annual Meeting (Vol. 66, No. 1, pp. 2108-2112). Sage CA: Los Angeles, CA: SAGE Publications.
Ghosh, S. and Coppola, S., 2022, September. Reflecting on Hybrid Learning in Studio-based Courses: Complications and Effectiveness during the Pandemic and Beyond. In Proceedings of the Human Factors and Ergonomics Society Annual Meeting (Vol. 66, No. 1, pp. 2108-2112). Sage CA: Los Angeles, CA: SAGE Publications.
Sundarakamalan, D.R., 2022. Schedulemeetapp-An Android Mobile Application for Video Conferencing and Scheduling Meeting (Doctoral dissertation, California State University, Sacramento).
Kuruppu, H.U., 2022. E-Osu Sala (Doctoral dissertation).
Rowsell, D., Kaur, R., Sorour, A., Sheikh, A., McLachlan, H., Makita, R. and Mango, P., 2022. E-minder design specifications. Resource, 2022, pp.12-06.
Bachs de Lacoma, B., 2023. Development of an Android mobile application to monitor and control daily health of users.
Husin, H.S., Kamil, M.H.F.M., Mustapha, J.C. and bin Ahmad Shukri, A.S., 2022. Embarking IR 4.0 Journey Through Visualization, Informatics, and Computing Technology.